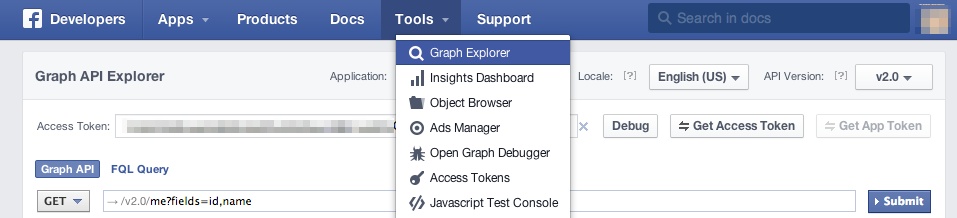
 FB released Graph API 2.0 on 4/30/2014 at f8. FB has changed a lot over time and it's hard to keep up. New Facebook App developers may feel frustrating and confusing. If so, you're not along. To develop an app using FB API, before you read FB Developer Quickstart, ready this post first which is supposed to help you get prepared quickly with less confusion. I'm a believer in having a ubiquitous language emphasized by BDD (behavior-driven development), thus I've briefly noted some programming terminology of Facebook in this post so when you read their documentation, you know what they mean to say. Then, I'll briefly touch upon FB API syntax. terminologyFacebook Developer account is an extension of a personal FB account. To develop your app using FB API, You'll need an FB Developer account to create an FB App. A Facebook application associates a website, iOS application, Android application, and/or Facebook canvas application. A new FB App, when created in your developer account, exists in "sandbox/development mode" by default. Sandbox/Development mode limits published actions and related objects to Facebook Timelines owned by a developer of the application. To turn on/off "sandbox mode", you simply choose to make the app available to public. When your app is in sandbox/development mode, only the people that you have configured via the roles setting will have access to use the app. Once your application is ready for public consumption, you can disable sandbox/development mode to allow your application to interact with Facebook accounts in public. A test user is a special fake FB account invisible to other real accounts. Test users can be created within an app for the purpose of manual or automated testing of that app's Facebook integration without being banned. Facebook Graph API is the primary way for apps to read and write to the Facebook social graph via low-level HTTP-based API. A 'social graph' composed of 'nodes' with 'fields' and these nodes are connected by 'edges.' A 'node' has a node-id, an edge has an edge-name. Calling most API requires a 'access token' which you can get as a result of implementing Facebook Login or from the tool (e.g. Graph API Explore). The access token is a result of successfully OAuth an FB account, meaning your program is authorized to access such FB account per owner's approval. With proper permissions (sometimes FB call them scopes) carried by the access token, Facebook lets your application post stories using Open Graph API consisting of objects and actions. Objects are the "nouns" or targets for actions taken by people in your app. Objects can be self-hosted represented by HTML markup served from a particular URL of your own Web server accessible though HTTP, or be hosted by FB accessible through Object API. Per f8, FB API marked 'core' are guaranteed to be available for 2 years since release, FB API marked 'extended' is subject to change anytime. In general, to read data from FB, you make an HTTP GET call; to publish/update, do a POST; to delete, do a DELETE. facebook API 2.0 syntaxSince 2014-4-30, a newly created FB app will be default to use API version 2.0 syntax, whereas app created in the past has 1 year to upgrade to 2.0. Since 2.0, many permissions are no longer part of default permissions thus requires approval by FB according to its review guidelines. A FB Graph API 2.0 request looks like: graph.facebook.com/{vn}/{request-path} e.g. graph.facebook.com/V2.0/me?fields=id,name You can choose the fields (or edges) you want to be returned using the "fields" query parameter when making calls, which will make calls more efficient and faster. FB development tool - Graph ExplorerTo issue FB API on the Web for testing purposes, use Graph API Explorer: You're now equipped with confidence ready to learn more about FB API. Now head to Quickstart for Graph API which should make more sense to you. references
0 Comments
Leave a Reply. |
Categories
All
Archives
May 2020
|

 RSS Feed
RSS Feed